Почему у картинки должно быть описание?
После того, как поисковики создали возможность находить изображения, возник вопрос: как сортировать картинки, ведь у них нет текста? Ответ дал язык HTML: он позволил поисковикам определять релевантность картинки запросу с помощью слов, записанных в атрибут alt тега img.

Когда я пощу куда-либо, я добавляю максимум информации во все возможные поля. Потому что я хочу, чтобы мой пост было легче найти как через поисковик, так и с помощью внутренней навигации сайта.
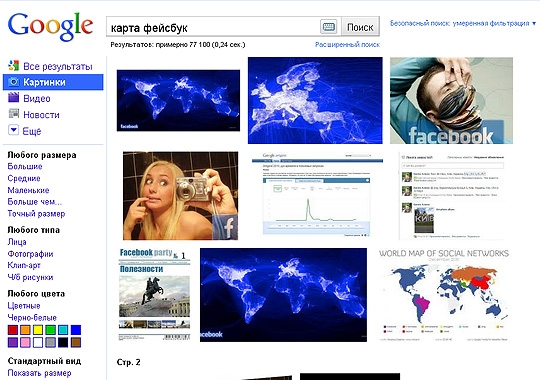
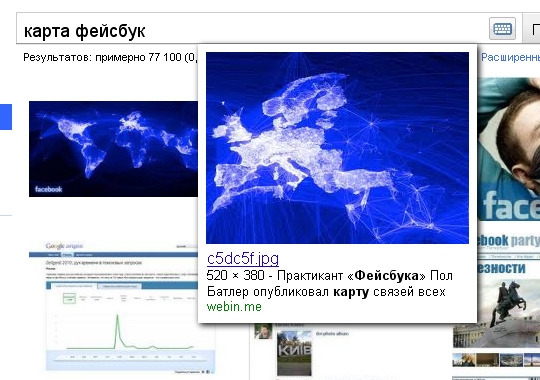
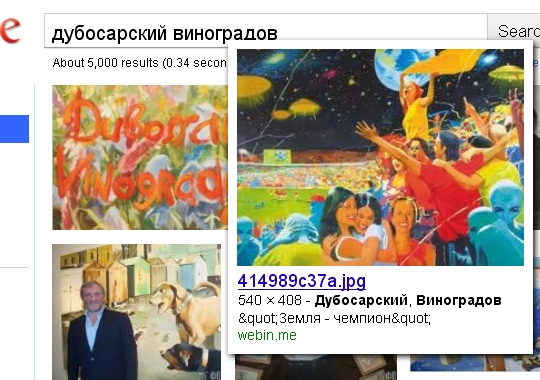
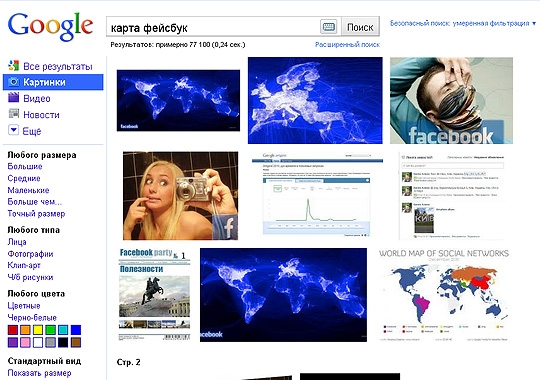
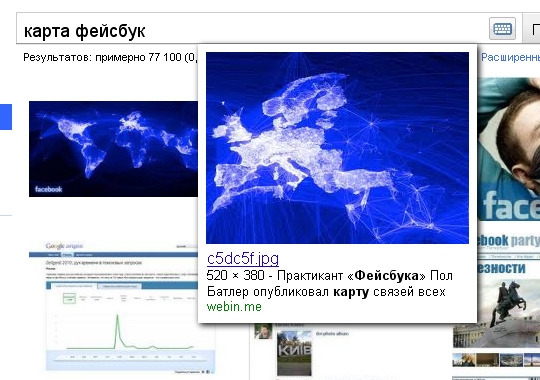
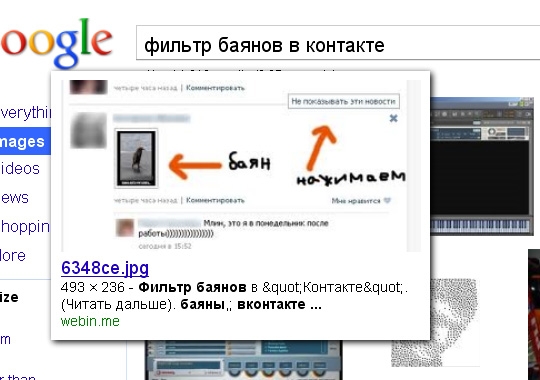
Вебинми — не исключение. В гугловыдаче картинки из моих постов отлично показываются по релевантным запросам:

Чтобы моя картинка оказалась среди первых по запросу «фейсбук карта», я проделал всего два шага:
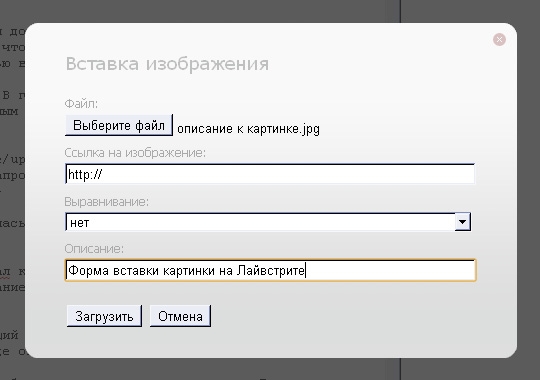
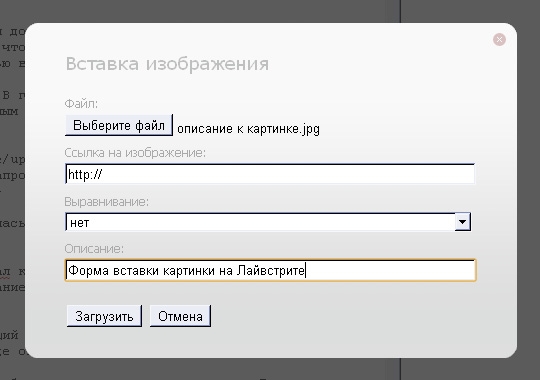
В случае с Лайвстритом необязательно писать код вручную. Достаточно заполнить соответствующее поле при вставлении картинки:


Поисковики смотрят в первую очередь на описание картинки. Но если оно не релевантно содержимому страницы, картинка вряд ли попадёт в топ выдачи. Тем не менее, приоритет для постящего — указать то, что изображено на картинке.

У Яндекса поиск по картинкам менее развит и субъективно приносит меньше трафика. Но в любом случае указывайте описания, и жизнь наполнится новыми красками!

Когда я пощу куда-либо, я добавляю максимум информации во все возможные поля. Потому что я хочу, чтобы мой пост было легче найти как через поисковик, так и с помощью внутренней навигации сайта.
Вебинми — не исключение. В гугловыдаче картинки из моих постов отлично показываются по релевантным запросам:

Чтобы моя картинка оказалась среди первых по запросу «фейсбук карта», я проделал всего два шага:
- Уникализировал картинку кадрированием
- В поле «описание» указал, что изображено на картинке
В случае с Лайвстритом необязательно писать код вручную. Достаточно заполнить соответствующее поле при вставлении картинки:

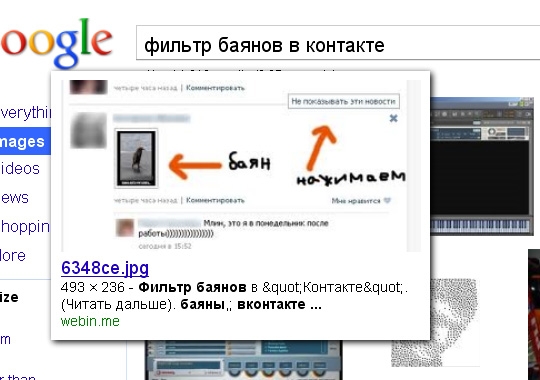
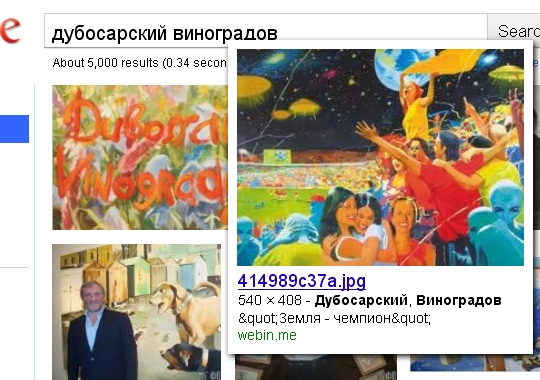
Ещё примеры того, как описания к картинке выводят её в выдачу Гугла

Поисковики смотрят в первую очередь на описание картинки. Но если оно не релевантно содержимому страницы, картинка вряд ли попадёт в топ выдачи. Тем не менее, приоритет для постящего — указать то, что изображено на картинке.

У Яндекса поиск по картинкам менее развит и субъективно приносит меньше трафика. Но в любом случае указывайте описания, и жизнь наполнится новыми красками!

Комментарии (2)
RSS свернуть / развернутьsofy-soprano
zhenek
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.