Основы конструктивного дизайна вкратце
Если ваш сайт интересен как прямоугольный лист белой бумаги или сложен и набит жуками как тропические джунгли, — значит вы мало знакомы с основами конструктивного дизайна.
Ваш сайт несёт людям добро, мир и вселенскую мудрость, но никто не хочет её принять? Возможно всё дело в том, что её перекрывает назойливое всплывающее окно рекламы или в том, что попав на вашу страницу, люди вдруг с ужасом вспоминают дремучие времена АОЛа и закрывают страницу, ругаясь на Бейсике… В таком случае вам стоит сменить дизайн или построить сайт заново на другом движке. В обоих случаях вам стоит запомнить эти простые правила.
Страница должна быть проста, но не убога, чиста, но не пуста, структурирована, но не перегружена. Дайте больше чистого цвета, больше воздуха, страница должна дышать, немного пустого места снимает напряжение и даёт иллюзию свободы, а так же помогает сосредоточиться на главном.

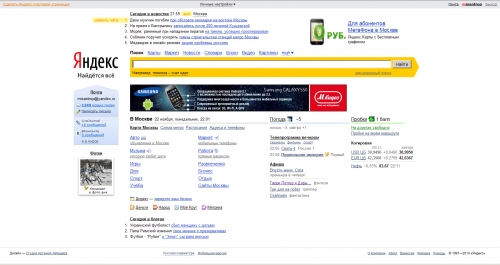
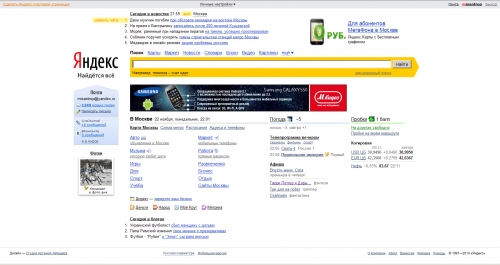
яндекс концентрирует внимание на поисковой строке, сгруппировав всё в центре и окружив белым цветом(пустотой).
Левый верхний угол страницы весьма важен, туда первым делом падает взгляд, приученный с детства книжками, далее по диагонали он идёт вниз и направо.

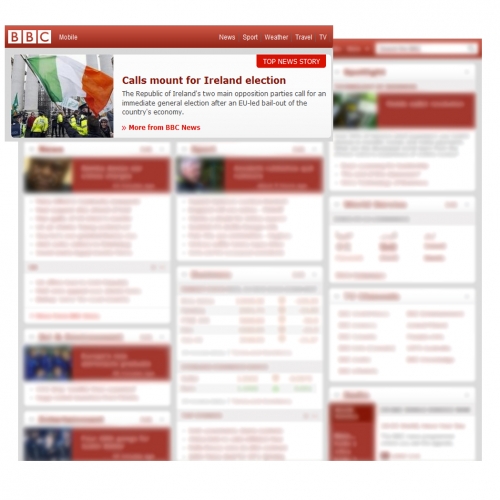
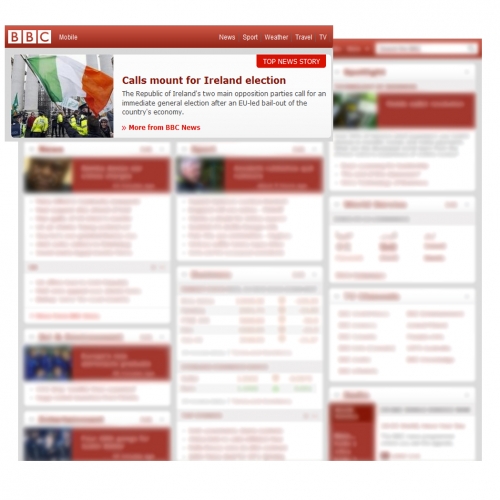
в данном примере видно, что левый верхний угол сайта BBC занят под самую интересную(обсуждаемую) статью.
Правый нижний видимый(без прокрутки страницы) угол страницы так же довольно важен, в него обычно помещают ссылки на предположительно интересную информацию, облако тегов или, как ни банально, рекламу.

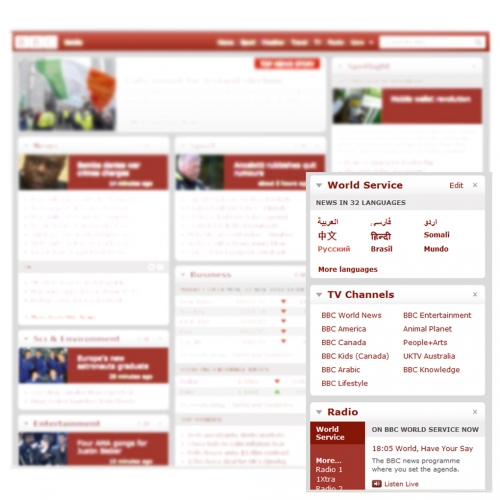
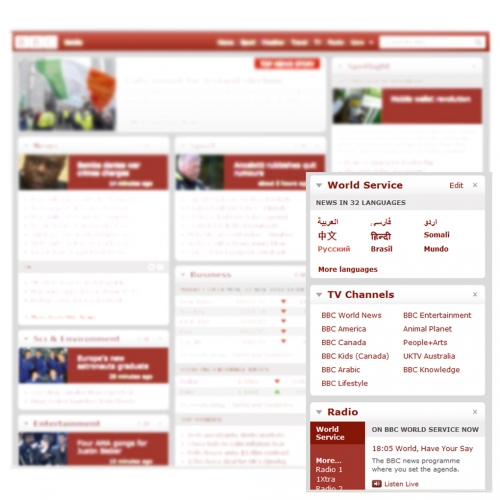
в правом нижнем видимом углу страницы того же британского BBC ссылки на сайты тв каналов, радиостанций и локализированные версии.
Заголовок сайта, его символ должны вести к главной странице и никуда более; на главной странице заголовок должен быть не активен(в случае если сайт не обновляется чаще чем раз в два-три часа).
Каждая деталь дизайна должна быть обоснована: отмазка, типа, «ну кому помешает этот безобидный цветочек» прокатывает только в случае, когда нужно создать исключительно «миленький» сайт.
Чем больше визуальных символов, тем больше рассосредоточено внимания, т.е. тем меньше внимания уделяется важному.

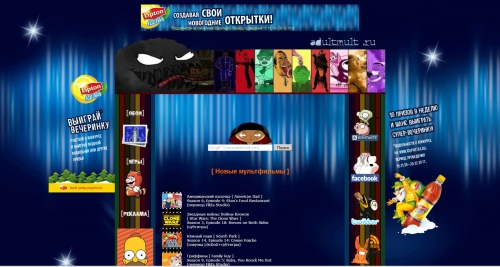
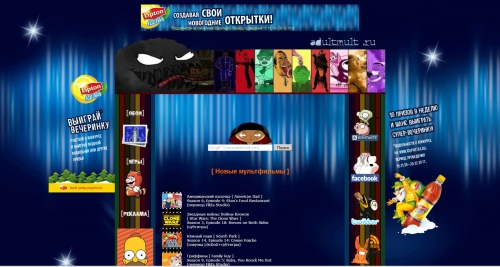
пример бэд дизайна почти по всем перечисленным мной параметрам; хотя цель этого сайта не донести информацию, а показать мультики, так что, не смотря на всю крайнюю не удобность сего экземпляра, школоте он доставляет.
Правильно комбинируя данные знания, в зависимости от целей сайта, можно создать вполне адекватный сайт, соответствующий требованиям аудитории.
Вот, в общем-то, и всё, главное запомнить, что НАРОДные сайты никому не интересны, даже если в них написана истина, способная изменить мир.
Ваш сайт несёт людям добро, мир и вселенскую мудрость, но никто не хочет её принять? Возможно всё дело в том, что её перекрывает назойливое всплывающее окно рекламы или в том, что попав на вашу страницу, люди вдруг с ужасом вспоминают дремучие времена АОЛа и закрывают страницу, ругаясь на Бейсике… В таком случае вам стоит сменить дизайн или построить сайт заново на другом движке. В обоих случаях вам стоит запомнить эти простые правила.
Страница должна быть проста, но не убога, чиста, но не пуста, структурирована, но не перегружена. Дайте больше чистого цвета, больше воздуха, страница должна дышать, немного пустого места снимает напряжение и даёт иллюзию свободы, а так же помогает сосредоточиться на главном.

яндекс концентрирует внимание на поисковой строке, сгруппировав всё в центре и окружив белым цветом(пустотой).
Левый верхний угол страницы весьма важен, туда первым делом падает взгляд, приученный с детства книжками, далее по диагонали он идёт вниз и направо.

в данном примере видно, что левый верхний угол сайта BBC занят под самую интересную(обсуждаемую) статью.
Правый нижний видимый(без прокрутки страницы) угол страницы так же довольно важен, в него обычно помещают ссылки на предположительно интересную информацию, облако тегов или, как ни банально, рекламу.

в правом нижнем видимом углу страницы того же британского BBC ссылки на сайты тв каналов, радиостанций и локализированные версии.
Заголовок сайта, его символ должны вести к главной странице и никуда более; на главной странице заголовок должен быть не активен(в случае если сайт не обновляется чаще чем раз в два-три часа).
Каждая деталь дизайна должна быть обоснована: отмазка, типа, «ну кому помешает этот безобидный цветочек» прокатывает только в случае, когда нужно создать исключительно «миленький» сайт.
Чем больше визуальных символов, тем больше рассосредоточено внимания, т.е. тем меньше внимания уделяется важному.

пример бэд дизайна почти по всем перечисленным мной параметрам; хотя цель этого сайта не донести информацию, а показать мультики, так что, не смотря на всю крайнюю не удобность сего экземпляра, школоте он доставляет.
Правильно комбинируя данные знания, в зависимости от целей сайта, можно создать вполне адекватный сайт, соответствующий требованиям аудитории.
Вот, в общем-то, и всё, главное запомнить, что НАРОДные сайты никому не интересны, даже если в них написана истина, способная изменить мир.

Комментарии (5)
RSS свернуть / развернутьНасчёт заголовка, кстати, верная мысль. Иногда его делают ссылкой на текущую страницу, а не на главную.
zhenek
misantrop
resound
resound
misantrop
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.